kich-thuoc
Kích thước Full Màn Hình của Website: Tối ưu Trải Nghiệm Người Dùng

Kích Thước Full Màn Hình Của Website là yếu tố quan trọng hàng đầu trong việc thiết kế web hiện đại. Nó ảnh hưởng trực tiếp đến trải nghiệm người dùng và khả năng tiếp cận nội dung trên nhiều thiết bị khác nhau. Việc hiểu rõ và áp dụng đúng kích thước màn hình sẽ giúp website của bạn thu hút và giữ chân người dùng hiệu quả hơn.
Hiểu rõ về Kích thước Full Màn Hình
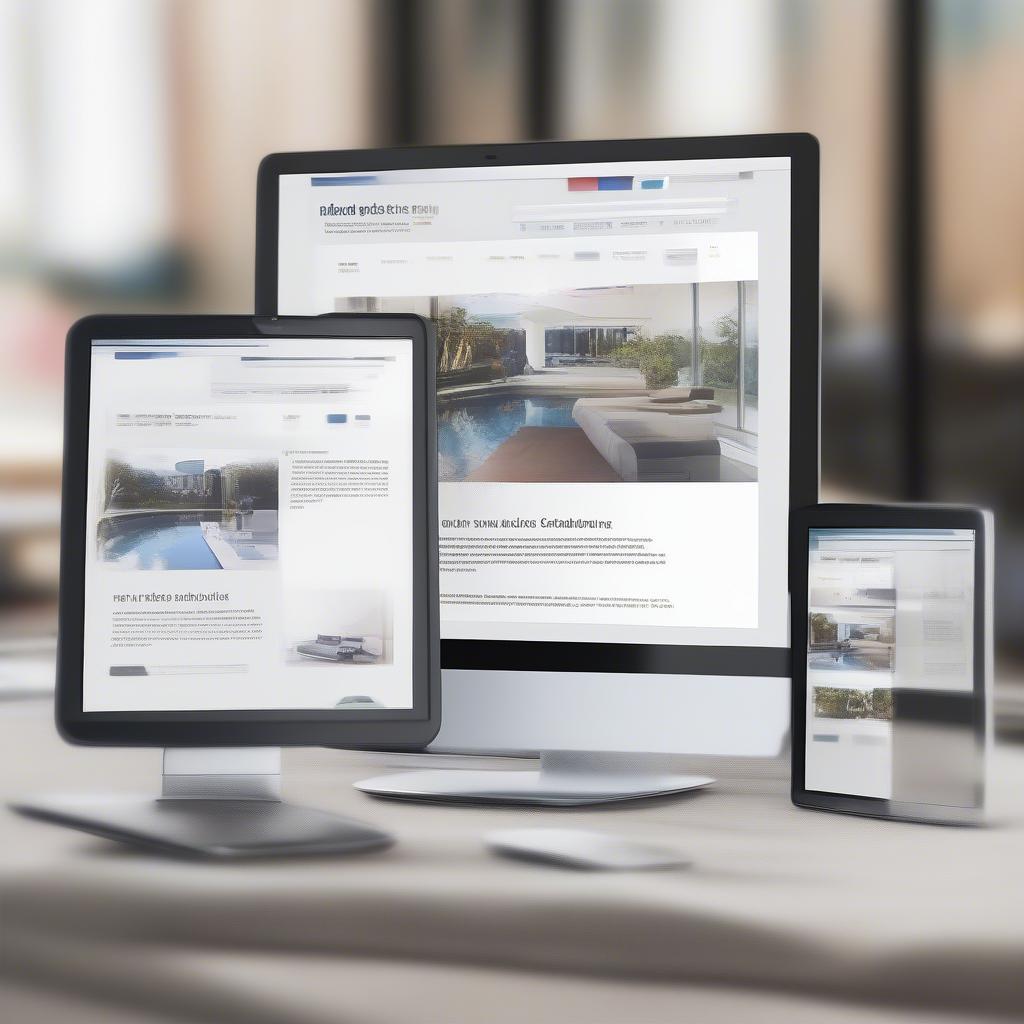
Kích thước full màn hình không phải là một con số cố định mà thay đổi tùy thuộc vào thiết bị người dùng đang sử dụng. Từ máy tính để bàn, laptop, máy tính bảng cho đến điện thoại di động, mỗi thiết bị đều có độ phân giải và kích thước màn hình khác nhau. Chính vì vậy, thiết kế web responsive, tức là tự động điều chỉnh kích thước hiển thị theo thiết bị, là vô cùng quan trọng. Điều này giúp đảm bảo nội dung website luôn được hiển thị một cách tối ưu, dễ đọc và dễ sử dụng trên mọi thiết bị.
 Thiết kế web responsive trên nhiều thiết bị
Thiết kế web responsive trên nhiều thiết bị
Tại sao Kích thước Full Màn Hình Quan Trọng?
Kích thước full màn hình ảnh hưởng trực tiếp đến trải nghiệm người dùng. Một website hiển thị không đúng kích thước sẽ khiến nội dung bị cắt xén, khó đọc, hoặc thậm chí không thể sử dụng được trên một số thiết bị. Điều này dẫn đến việc người dùng rời bỏ website nhanh chóng, ảnh hưởng đến tỷ lệ chuyển đổi và thứ hạng tìm kiếm. Ngược lại, một website được tối ưu hóa cho kích thước full màn hình sẽ mang lại trải nghiệm mượt mà, dễ dàng và thu hút người dùng.
Các yếu tố ảnh hưởng đến kích thước full màn hình
Có nhiều yếu tố ảnh hưởng đến việc hiển thị full màn hình của website. Đầu tiên là độ phân giải màn hình. Độ phân giải càng cao, hình ảnh và nội dung hiển thị càng sắc nét. Tiếp theo là tỷ lệ khung hình, thường là 16:9 hoặc 4:3. Cuối cùng, kích thước trình duyệt cũng đóng vai trò quan trọng, vì thanh công cụ và các tiện ích mở rộng có thể chiếm một phần diện tích màn hình.
Thiết kế Responsive: Giải pháp tối ưu cho mọi kích thước màn hình
Thiết kế responsive là chìa khóa để website của bạn hiển thị tốt trên mọi thiết bị. Bằng cách sử dụng CSS media queries, bạn có thể điều chỉnh kích thước, bố cục và nội dung website sao cho phù hợp với từng kích thước màn hình. Ví dụ, bạn có thể thay đổi kích thước font chữ, sắp xếp lại các phần tử, hoặc ẩn/hiện một số nội dung tùy thuộc vào thiết bị. các kích thước ảnh pixel cũng là một yếu tố quan trọng trong thiết kế responsive, giúp tối ưu hóa chất lượng hình ảnh trên các thiết bị khác nhau.
 Minh họa CSS media queries trong thiết kế responsive
Minh họa CSS media queries trong thiết kế responsive
Kích thước Full Màn Hình và SEO
Tối ưu kích thước full màn hình cũng là một yếu tố quan trọng trong SEO. Google ưu tiên những website thân thiện với thiết bị di động, tức là hiển thị tốt trên mọi kích thước màn hình. Điều này giúp cải thiện thứ hạng tìm kiếm và tăng khả năng tiếp cận người dùng. Bên cạnh đó, trải nghiệm người dùng tích cực cũng góp phần tăng thời gian người dùng ở lại trên website, giảm tỷ lệ thoát trang, và tăng khả năng chuyển đổi. chỉnh kích thước video youtube cũng là một cách để tối ưu hóa trải nghiệm người dùng trên website.
Mẹo tối ưu kích thước full màn hình cho website
- Sử dụng thiết kế responsive.
- Tối ưu hình ảnh cho web.
- Sử dụng các framework CSS như Bootstrap hoặc Foundation.
- Kiểm tra website trên nhiều thiết bị khác nhau.
Ông Nguyễn Văn A, chuyên gia thiết kế web tại VHPlay, chia sẻ: “Việc tối ưu kích thước full màn hình không chỉ đơn thuần là làm cho website đẹp mắt mà còn là việc tạo ra trải nghiệm tốt nhất cho người dùng, từ đó nâng cao hiệu quả kinh doanh.”
Kết luận
Kích thước full màn hình của website là yếu tố quan trọng không thể bỏ qua trong thiết kế web hiện đại. Việc hiểu rõ và áp dụng đúng các nguyên tắc thiết kế responsive sẽ giúp website của bạn hiển thị tốt trên mọi thiết bị, thu hút người dùng và cải thiện thứ hạng tìm kiếm. Hãy đầu tư vào việc tối ưu kích thước full màn hình để mang lại trải nghiệm tốt nhất cho người dùng và đạt được thành công trong kinh doanh trực tuyến. caách chỉnh hình destop đúng kích thước cũng là một kỹ năng cần thiết để tối ưu hóa trải nghiệm người dùng.
 Tối ưu kích thước full màn hình cho website
Tối ưu kích thước full màn hình cho website
FAQ
- Thiết kế responsive là gì?
- Tại sao cần tối ưu kích thước full màn hình cho website?
- Làm thế nào để kiểm tra website trên nhiều thiết bị?
- CSS media queries là gì?
- kích thước card mạng có ảnh hưởng gì đến kích thước website?
- kích thước huawei gr5 2017 có phải là kích thước chuẩn cho thiết kế web?
- Tôi nên sử dụng framework CSS nào cho thiết kế responsive?
Mô tả các tình huống thường gặp câu hỏi.
Người dùng thường gặp khó khăn trong việc xác định kích thước màn hình chuẩn cho thiết kế web. Họ cũng thường thắc mắc về cách sử dụng CSS media queries và các framework CSS.
Gợi ý các câu hỏi khác, bài viết khác có trong web.
Bạn có thể tìm hiểu thêm về các kích thước ảnh pixel, chỉnh kích thước video youtube, và cách chỉnh hình destop đúng kích thước trên website VHPlay.
Khi cần hỗ trợ hãy liên hệ Email: [email protected], địa chỉ: Phố Láng Hạ, Quận Ba Đình, Hà Nội, Việt Nam. Chúng tôi có đội ngũ chăm sóc khách hàng 24/7.
Leave a comment