kich-thuoc
Kích Thước Chuẩn Giao Diện Website: Tối Ưu Trải Nghiệm Người Dùng

Kích Thước Chuẩn Giao Diện Website là yếu tố quan trọng hàng đầu để tạo nên một trải nghiệm người dùng mượt mà và hiệu quả. Việc thiết kế website với kích thước phù hợp giúp hiển thị nội dung tốt trên nhiều thiết bị khác nhau, từ máy tính để bàn, laptop cho đến máy tính bảng và điện thoại di động.
Tại Sao Kích Thước Chuẩn Giao Diện Website Lại Quan Trọng?
Kích thước giao diện website ảnh hưởng trực tiếp đến cách người dùng tiếp nhận thông tin và tương tác với trang web. Một giao diện được thiết kế tốt sẽ giúp người dùng dễ dàng tìm kiếm thông tin, điều hướng và thực hiện các hành động mong muốn. Ngược lại, một giao diện không tối ưu về kích thước có thể gây khó khăn cho người dùng, dẫn đến việc họ rời khỏi trang web nhanh chóng.
Kích Thước Giao Diện Website Cho Máy Tính Để Bàn
Đối với máy tính để bàn, kích thước giao diện website thường được thiết kế theo chiều rộng cố định hoặc đáp ứng (responsive). Thiết kế chiều rộng cố định thường sử dụng kích thước 960px hoặc 1200px. Tuy nhiên, xu hướng hiện nay là thiết kế responsive, cho phép giao diện tự động điều chỉnh theo kích thước màn hình.
Thiết Kế Responsive: Giải Pháp Tối Ưu Cho Mọi Thiết Bị
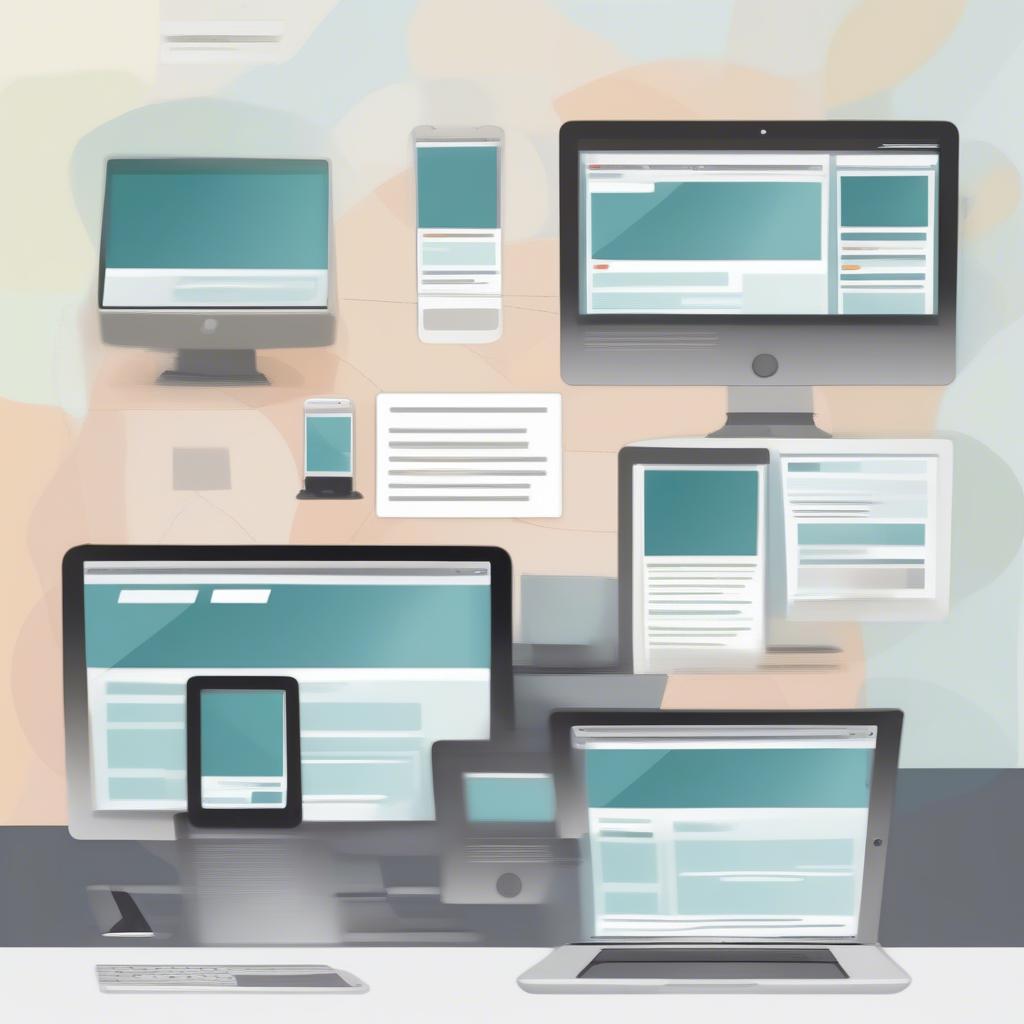
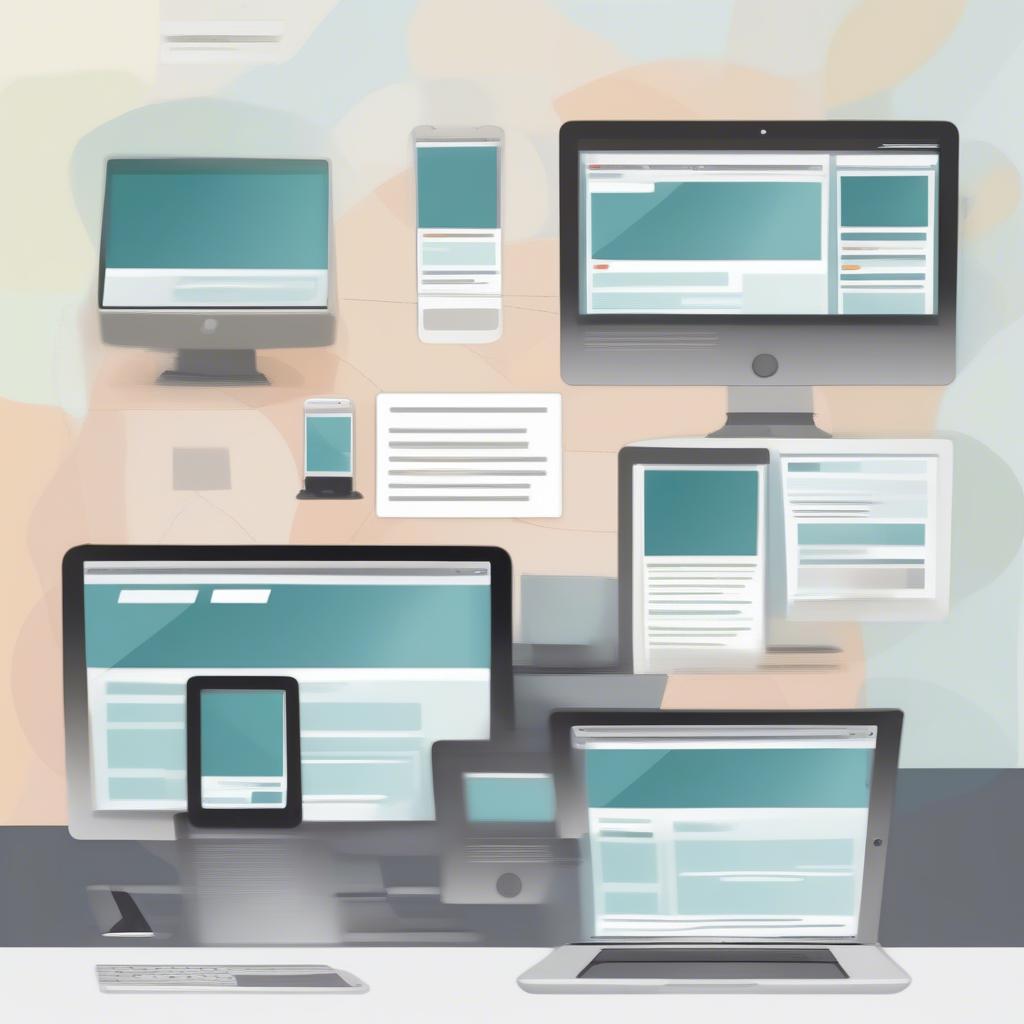
Thiết kế responsive là cách tiếp cận hiện đại và hiệu quả nhất để đảm bảo giao diện website hiển thị tốt trên mọi thiết bị. Với thiết kế này, website sẽ tự động điều chỉnh kích thước và bố cục để phù hợp với màn hình của người dùng, mang lại trải nghiệm duyệt web tốt nhất.
 Thiết kế responsive cho website trên nhiều thiết bị
Thiết kế responsive cho website trên nhiều thiết bị
Kích Thước Giao Diện Website Cho Thiết Bị Di Động
Với sự phổ biến của điện thoại di động, việc tối ưu kích thước giao diện website cho thiết bị di động trở nên cực kỳ quan trọng. Thiết kế responsive giúp website tự động điều chỉnh kích thước cho phù hợp với màn hình nhỏ của điện thoại, đảm bảo người dùng có thể dễ dàng truy cập và sử dụng website.
Tối Ưu Hóa Trải Nghiệm Di Động: Chìa Khóa Thành Công
Tối ưu hóa trải nghiệm di động không chỉ dừng lại ở việc điều chỉnh kích thước giao diện. Nó còn bao gồm việc tối ưu tốc độ tải trang, sử dụng font chữ dễ đọc và thiết kế các nút bấm dễ thao tác trên màn hình cảm ứng.
 Tối ưu giao diện website cho thiết bị di động
Tối ưu giao diện website cho thiết bị di động
Kích Thước Chuẩn Các Thành Phần Giao Diện
Ngoài kích thước tổng thể của giao diện, kích thước của các thành phần giao diện như hình ảnh, nút bấm, menu cũng cần được chú trọng. Việc sử dụng kích thước chuẩn cho các thành phần này giúp tạo nên sự đồng nhất và chuyên nghiệp cho website.
Lựa Chọn Kích Thước Hình Ảnh Phù Hợp
Kích thước hình ảnh quá lớn sẽ làm chậm tốc độ tải trang, trong khi kích thước quá nhỏ lại không thể hiện rõ nội dung. Việc lựa chọn kích thước hình ảnh phù hợp là rất quan trọng để đảm bảo cả về chất lượng hình ảnh và tốc độ tải trang.
Ông Nguyễn Văn A, chuyên gia thiết kế giao diện website, chia sẻ: “Kích thước chuẩn giao diện website không chỉ là con số, mà còn là chìa khóa để mở ra trải nghiệm người dùng tuyệt vời.”
Xu Hướng Thiết Kế Giao Diện Website 2024
Xu hướng thiết kế giao diện website năm 2024 tiếp tục tập trung vào trải nghiệm người dùng. Thiết kế tối giản, tốc độ tải trang nhanh và khả năng tương thích với nhiều thiết bị là những yếu tố quan trọng.
Bà Phạm Thị B, chuyên gia marketing online, nhận định: “Một website có giao diện đẹp và dễ sử dụng sẽ thu hút được nhiều khách hàng hơn.”
 Xu hướng thiết kế giao diện website 2024
Xu hướng thiết kế giao diện website 2024
Kết luận
Kích thước chuẩn giao diện website là yếu tố then chốt để tạo nên một website thành công. Việc nắm vững các nguyên tắc về kích thước chuẩn giao diện website sẽ giúp bạn tối ưu trải nghiệm người dùng, tăng khả năng tương tác và thu hút khách hàng.
FAQ
- Kích thước chuẩn giao diện website cho điện thoại là bao nhiêu? Kích thước giao diện website cho điện thoại sẽ tự động điều chỉnh theo thiết bị nhờ thiết kế responsive.
- Làm sao để tối ưu kích thước giao diện website cho máy tính bảng? Thiết kế responsive là giải pháp tối ưu cho máy tính bảng.
- Tại sao tốc độ tải trang lại quan trọng? Tốc độ tải trang ảnh hưởng đến trải nghiệm người dùng và thứ hạng SEO.
- Thiết kế responsive là gì? Thiết kế responsive cho phép website tự động điều chỉnh theo kích thước màn hình.
- Làm sao để biết website của tôi đã đạt kích thước chuẩn? Kiểm tra website trên nhiều thiết bị khác nhau để đánh giá.
- Kích thước banner chuẩn cho website là bao nhiêu? Kích thước banner phụ thuộc vào vị trí đặt banner và thiết kế tổng thể của website.
- Làm thế nào để tối ưu kích thước ảnh cho website? Sử dụng công cụ nén ảnh và lựa chọn định dạng ảnh phù hợp.
Gợi ý các bài viết khác có trong web: Tối ưu hóa SEO, Thiết kế web chuẩn UX/UI.
Khi cần hỗ trợ hãy liên hệ Email: [email protected], địa chỉ: Phố Láng Hạ, Quận Ba Đình, Hà Nội, Việt Nam. Chúng tôi có đội ngũ chăm sóc khách hàng 24/7.
Leave a comment