kich-thuoc
Kích Thước Chuẩn Của Một Trang Web

Kích Thước Chuẩn Của Một Trang Web là một yếu tố quan trọng ảnh hưởng đến trải nghiệm người dùng và hiệu quả SEO. Thiết kế web đáp ứng (responsive design) đã thay đổi cách chúng ta nghĩ về kích thước web, nhưng việc hiểu rõ các nguyên tắc cơ bản vẫn là điều cần thiết.
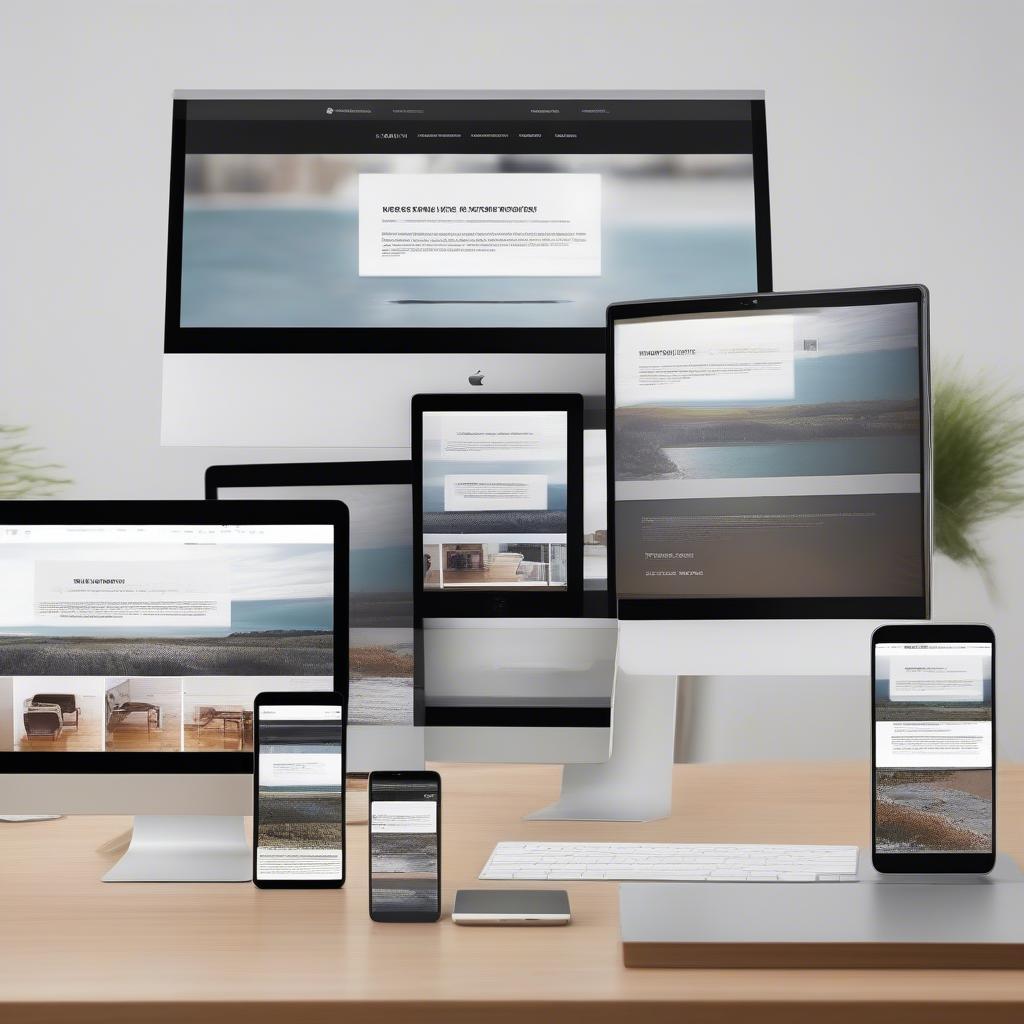
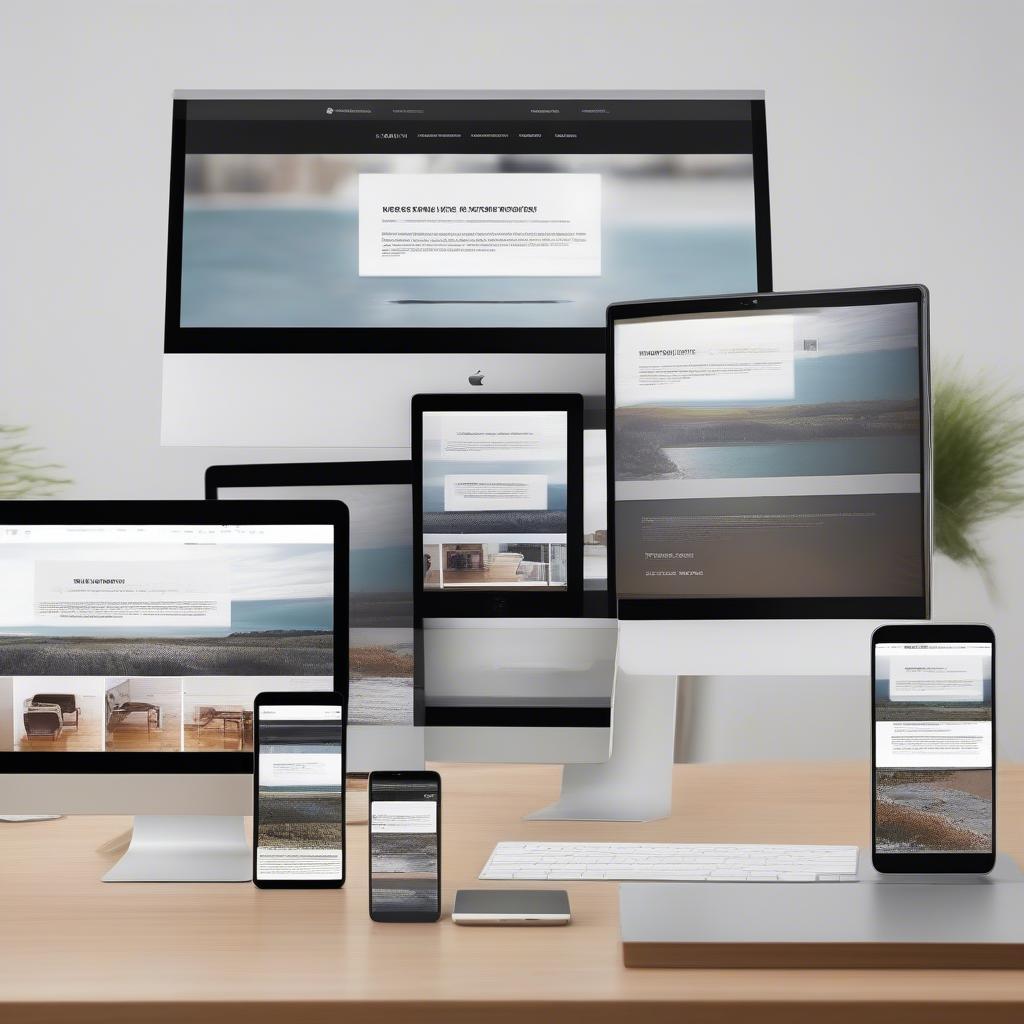
 Kích thước chuẩn trang web responsive trên nhiều thiết bị
Kích thước chuẩn trang web responsive trên nhiều thiết bị
Kích thước màn hình và viewport
Kích thước màn hình thực tế của người dùng rất đa dạng, từ điện thoại di động nhỏ gọn đến màn hình máy tính rộng lớn. Viewport là khu vực hiển thị nội dung web trên màn hình thiết bị. Việc thiết lập viewport chính xác giúp trang web hiển thị đúng kích thước trên mọi thiết bị. kích thước chuẩn của trang web là một chủ đề được bàn luận rất nhiều trong thiết kế web hiện đại.
Thiết lập viewport bằng meta tag
Sử dụng thẻ meta viewport trong phần <head> của HTML để kiểm soát viewport:
<meta name="viewport" content="width=device-width, initial-scale=1.0">Đoạn mã này đặt chiều rộng viewport bằng chiều rộng thiết bị và tỷ lệ ban đầu là 1.0, giúp trang web hiển thị tối ưu trên các thiết bị khác nhau.
Kích thước nội dung web
Mặc dù không có một kích thước cố định nào được coi là “chuẩn” cho nội dung web, nhưng việc tuân thủ một số nguyên tắc chung sẽ giúp cải thiện trải nghiệm người dùng. Ví dụ, chiều rộng nội dung chính thường được giới hạn trong khoảng 960px đến 1200px để đảm bảo nội dung dễ đọc trên màn hình lớn.
Kích thước hình ảnh
kích thước hình ảnh chuẩn cho một trang web cũng đóng vai trò quan trọng. Hình ảnh quá lớn sẽ làm chậm tốc độ tải trang, trong khi hình ảnh quá nhỏ sẽ bị mờ và kém chất lượng. Sử dụng các định dạng hình ảnh web phù hợp như WebP và tối ưu hóa kích thước hình ảnh trước khi tải lên website.
 Tối ưu kích thước hình ảnh cho web
Tối ưu kích thước hình ảnh cho web
Kích thước chuẩn của một trang web trên các thiết bị khác nhau
Thiết kế web đáp ứng (responsive) cho phép trang web tự động điều chỉnh kích thước và bố cục để phù hợp với kích thước màn hình của thiết bị. Điều này có nghĩa là kích thước chuẩn của 1 trang web không còn là một con số cố định nữa.
Điện thoại di động
Trên điện thoại di động, nội dung web được hiển thị theo chiều dọc và các yếu tố giao diện người dùng được sắp xếp lại để phù hợp với màn hình nhỏ.
Máy tính bảng
Trên máy tính bảng, trang web có thể hiển thị ở chế độ dọc hoặc ngang, tùy thuộc vào hướng xoay của thiết bị.
Máy tính để bàn
Trên máy tính để bàn, trang web được hiển thị ở kích thước lớn hơn và thường có bố cục phức tạp hơn.
Ông Nguyễn Văn A, chuyên gia thiết kế web tại VHPlay, chia sẻ: ” Việc hiểu rõ kích thước chuẩn của một trang web và áp dụng thiết kế responsive là chìa khóa để tạo ra trải nghiệm người dùng tốt nhất trên mọi thiết bị.“
kích thước băng ghế có tay vịn hoàn toàn khác với kích thước web.
Kết luận
Kích thước chuẩn của một trang web không còn là một con số cố định trong thời đại của thiết kế web đáp ứng. Tuy nhiên, việc hiểu rõ các nguyên tắc cơ bản về viewport, kích thước nội dung và hình ảnh vẫn rất quan trọng để tối ưu hóa trải nghiệm người dùng và hiệu quả SEO. Hãy nhớ rằng, mục tiêu cuối cùng là tạo ra một trang web dễ sử dụng và hiển thị tốt trên mọi thiết bị.
FAQ
- Kích thước viewport là gì?
- Làm thế nào để thiết lập viewport?
- Kích thước nội dung web lý tưởng là bao nhiêu?
- Tại sao cần tối ưu hóa kích thước hình ảnh?
- Thiết kế web đáp ứng là gì?
- Làm sao để kiểm tra kích thước trang web trên các thiết bị khác nhau?
- kích thước cầu môn sân bóng đá 11 người có liên quan gì đến kích thước trang web không?
Mô tả các tình huống thường gặp câu hỏi về kích thước chuẩn của một trang web
Người dùng thường gặp khó khăn khi muốn tìm kích thước chuẩn cho banner quảng cáo trên website, kích thước ảnh đại diện cho bài viết, hoặc kích thước video phù hợp.
Gợi ý các câu hỏi khác, bài viết khác có trong web.
Bạn có thể tìm hiểu thêm về kích thước chuẩn của các yếu tố khác trên website tại VHPlay.
Leave a comment