kich-thuoc
Các Kích Thước Web: Tối Ưu Trải Nghiệm Người Dùng

Các Kích Thước Web đóng vai trò quan trọng trong việc thiết kế và phát triển website, ảnh hưởng trực tiếp đến trải nghiệm người dùng. Việc nắm vững các kích thước chuẩn, từ kích thước màn hình, hình ảnh, đến kích thước font chữ sẽ giúp website của bạn hiển thị tốt trên mọi thiết bị, thu hút người dùng và tăng hiệu quả chuyển đổi.
Kích thước màn hình thiết kế web: Đa dạng và linh hoạt
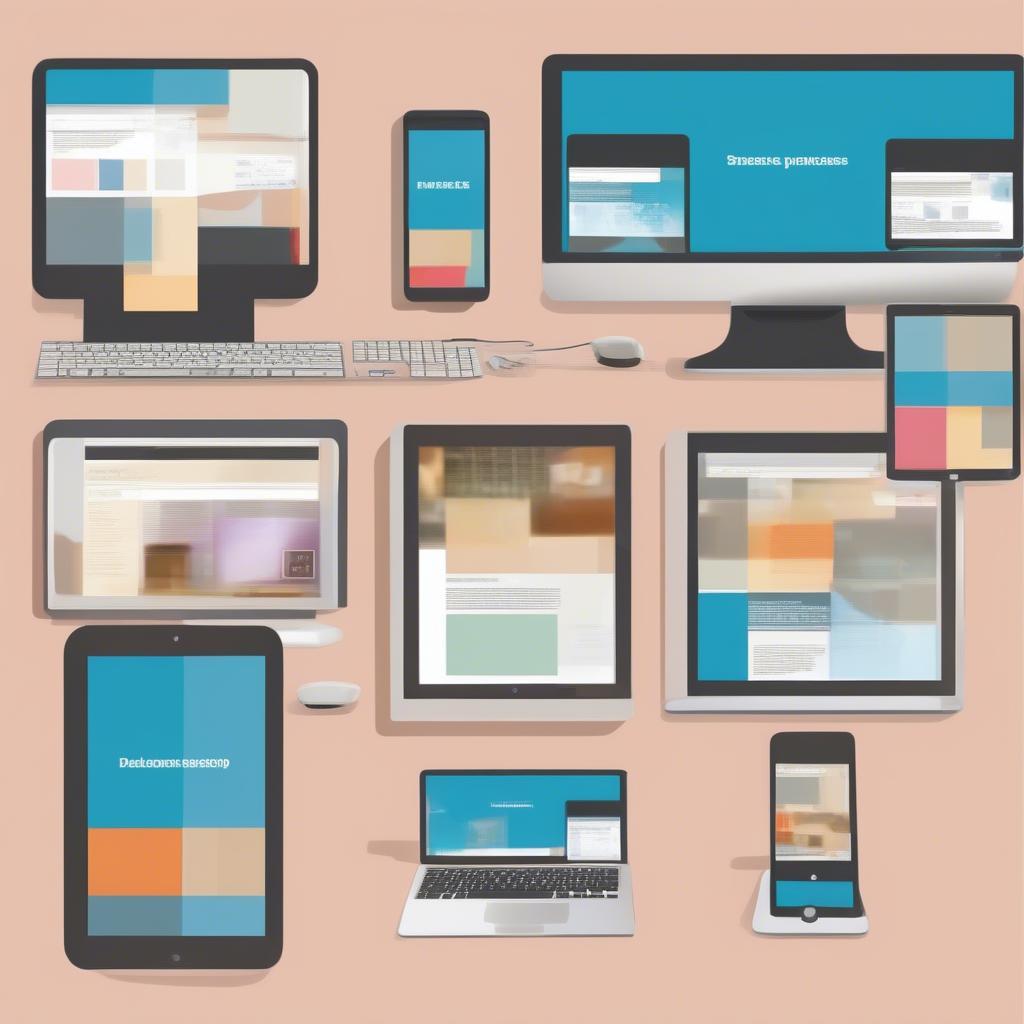
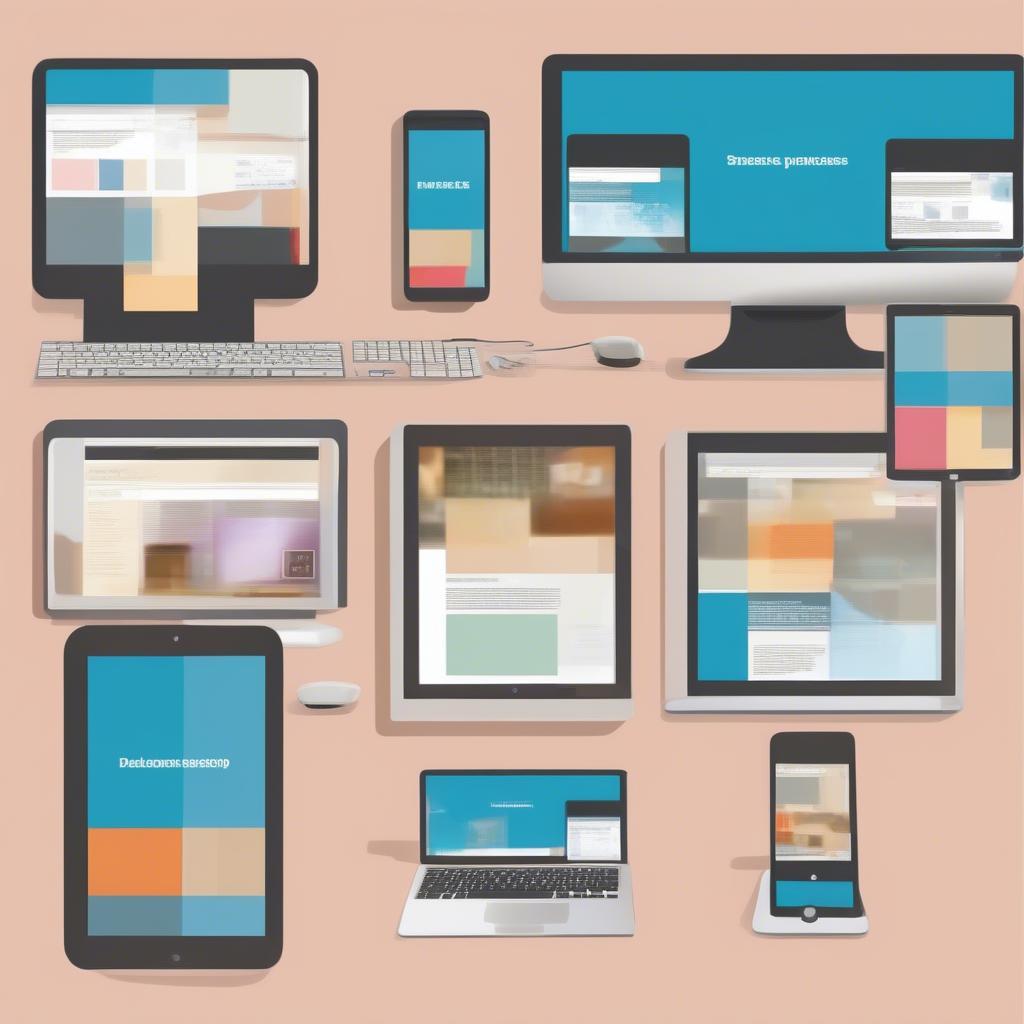
 Kích thước màn hình thiết kế web đa dạng
Kích thước màn hình thiết kế web đa dạng
Ngày nay, người dùng truy cập website từ nhiều thiết bị khác nhau, từ máy tính để bàn, laptop, máy tính bảng đến điện thoại di động. Mỗi thiết bị có kích thước màn hình và độ phân giải khác nhau, đòi hỏi website phải có khả năng tự điều chỉnh để hiển thị tối ưu trên mọi thiết bị. Việc thiết kế website responsive, hay còn gọi là website tự động điều chỉnh kích thước, trở nên vô cùng quan trọng. Bạn có thể tìm hiểu thêm về cách làm cho web tự điều chỉnh kích thước.
Các loại kích thước màn hình phổ biến
- Desktop: Kích thước màn hình desktop thường lớn hơn, phổ biến là 1920×1080 pixel.
- Laptop: Kích thước màn hình laptop đa dạng hơn, từ 1366×768 pixel đến 1920×1080 pixel.
- Tablet: Máy tính bảng thường có kích thước màn hình nằm trong khoảng 7-10 inch, với độ phân giải khác nhau.
- Mobile: Điện thoại di động có kích thước màn hình nhỏ nhất, đa dạng từ 320px đến 414px chiều rộng. Tìm hiểu thêm về các kích thước màn hình khi thiết kế web.
Kích thước hình ảnh trên web: Tối ưu hóa tốc độ tải trang
 Kích thước ảnh chuẩn trên web
Kích thước ảnh chuẩn trên web
Kích thước hình ảnh trên web ảnh hưởng đến tốc độ tải trang. Hình ảnh quá lớn sẽ làm chậm thời gian tải trang, gây khó chịu cho người dùng. Việc tối ưu kích thước ảnh là rất cần thiết để đảm bảo website tải nhanh, đồng thời duy trì chất lượng hình ảnh. Đọc thêm về cách đăng ảnh lên web đúng kích thước.
Lựa chọn kích thước hình ảnh phù hợp
- Banner: Kích thước banner thường lớn hơn, tùy thuộc vào thiết kế của website.
- Hình ảnh nội dung: Hình ảnh trong nội dung nên có kích thước vừa phải, đảm bảo hiển thị rõ ràng và không làm chậm tốc độ tải trang.
- Thumbnail: Ảnh thumbnail thường nhỏ hơn, dùng để hiển thị trước nội dung.
Kích thước chữ web: Ảnh hưởng đến khả năng đọc
 Kích thước chữ web tối ưu
Kích thước chữ web tối ưu
Kích thước chữ trên website ảnh hưởng đến khả năng đọc của người dùng. Chữ quá nhỏ hoặc quá lớn đều gây khó chịu và ảnh hưởng đến trải nghiệm đọc. Việc lựa chọn kích thước chữ phù hợp rất quan trọng để đảm bảo nội dung dễ đọc, thu hút người dùng. Xem thêm về các kích thước chữ web px sp.
Kích thước chữ tiêu chuẩn
- Tiêu đề (H1, H2, H3): Kích thước chữ tiêu đề nên lớn hơn chữ nội dung.
- Nội dung: Kích thước chữ nội dung nên vừa phải, dễ đọc. Có thể tham khảo thêm về cách chỉnh kích thước chữ trong website blogspot.
Kết luận
Nắm vững các kích thước web là yếu tố quan trọng để thiết kế và phát triển website thành công. Việc tối ưu các kích thước này sẽ giúp website hiển thị tốt trên mọi thiết bị, mang lại trải nghiệm người dùng tốt nhất và tăng hiệu quả hoạt động của website.
FAQ
- Kích thước màn hình nào phổ biến nhất hiện nay?
- Làm thế nào để tối ưu kích thước ảnh trên web?
- Kích thước chữ nào phù hợp cho nội dung website?
- Website responsive là gì?
- Tại sao cần quan tâm đến các kích thước web?
- Làm sao để biết kích thước màn hình của người dùng?
- Công cụ nào hỗ trợ kiểm tra kích thước web?
Mô tả các tình huống thường gặp câu hỏi
Người dùng thường gặp khó khăn trong việc xác định kích thước màn hình chuẩn cho thiết kế website, cách tối ưu kích thước ảnh và lựa chọn kích thước chữ phù hợp. Họ cũng thường thắc mắc về website responsive và tầm quan trọng của việc tối ưu các kích thước web.
Gợi ý các câu hỏi khác, bài viết khác có trong web
Bạn có thể tìm hiểu thêm về cách tối ưu hình ảnh cho website, cách thiết kế website responsive và các công cụ hỗ trợ kiểm tra kích thước web.
Leave a comment